zblog未开启https后台不显示字体图标,提示“拒绝加载字体”错误的解决办法
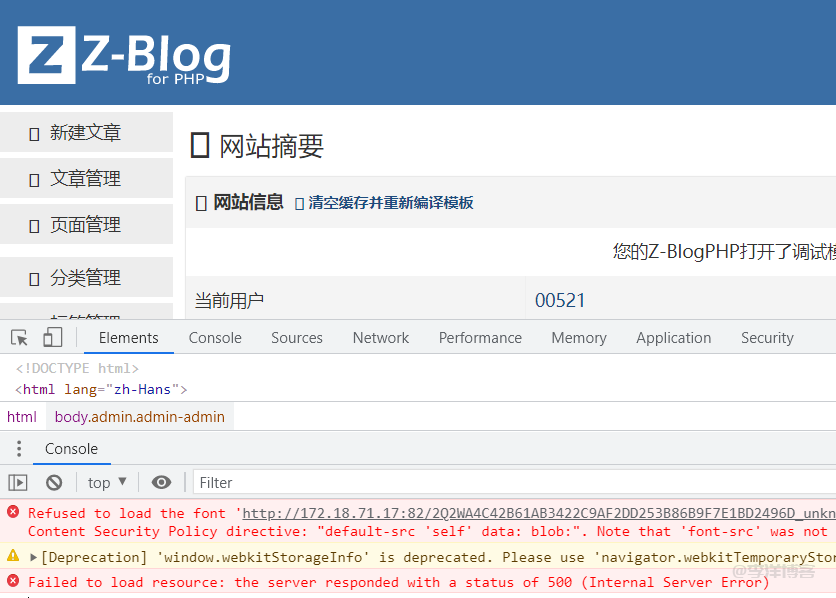
之前给客户处理问题的时候发现他的网站没有开启https功能,也就是我们所谓的SSL证书,当时并没有在意可能觉得是服务器主机没有设置正确导致的,但是我的测试站因为SSL证书到期之后也出现了“Refused to load the font '/zb_system/image/icon/zblog.ttf?t4vkir' because it violates the following Content Security Policy directive: "default-src 'self' data: blob:". Note that 'font-src' was not explicitly set, so 'default-src' is used as a fallback.”的提示,如图:

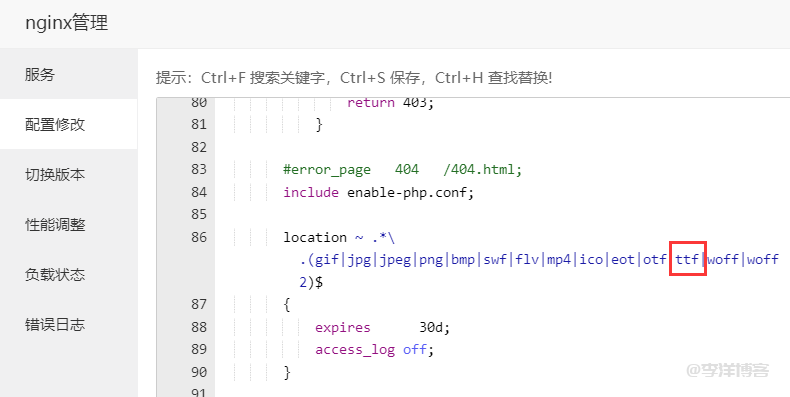
如图所示,翻译成中文提示“拒绝加载字体'/zb_system/image/icon/zblog.ttf?t4vkir',因为它违反了以下内容安全策略指令:“default-src'self'data:bblob:”。请注意,未显式设置“font src”,因此使用“默认src”作为回退。”最初我也以为是服务器设置问题导致不能加载字体文件,于是乎我在NGINX服务加上了字体的格式,如图:

因为我很清醒的记着在win服务器里面,需要在IIS服务器上添加MIME类型,但是Linux我记得不需要,所以这个操作没有意义,设置完成后重载、重启Nginx服务器都是无效的,后来还特意百度了下http网站是否可以加载https资源,得到的答案是肯定滴,但是https不能加载http资源,这点好理解,但是后台为什么一直提示错误呢,我不理解,,,万般无奈联系了猪猪管理,他的回复是“那咋办?”好吧,这就知道了,找到根了,官方设计如此,胳膊拗不过大腿啊,随后猪猪管理来了一句他本地也没有https但是访问正常,让我试着关闭“安全增强”功能,我在后台一看还真实开启状态,关闭之后正常了,呼呼原来如此,安全增强不仅仅是网站安全性还包括了https方面的,具体关闭方法如下:
后台,网站设置-全局设置-安全增强(灰色关闭)

如图关闭之后刷新页面,清空缓存编译,再加上强制更新(Ctrl+F5)图标显示正常,错误提示消失的无影无踪。好了,问题已解决感谢猪猪管理,
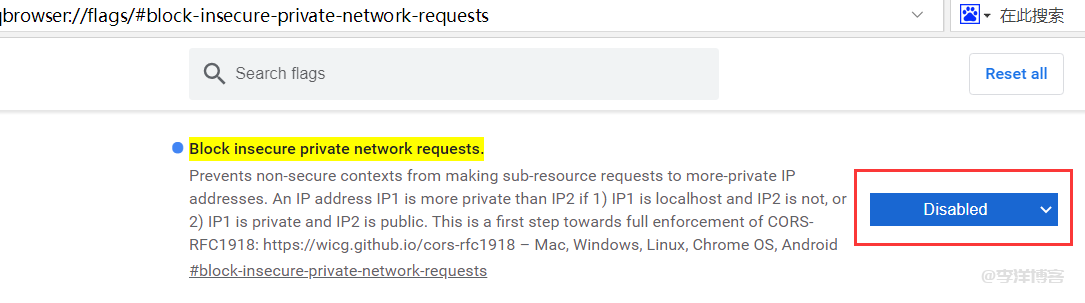
当然如果仍然出现错误提示,例如“has been blocked by CORS policy: The request client is not a secure context and the resource is ...”,该报错原因为浏览器禁止外部请求访问本地,被CORS策略阻止。
解决方案:
打开chrome的设置:chrome://flags/#block-insecure-private-network-requests
将“Block insecure private network requests”设置为 Disabled 如图:

然后重启浏览器,就OK啦,好了再有其他问题留言反馈给我,当然如果您的网站还是出现其他的错误那么建议你开启https访问吧,毕竟这是一个趋势而且HTTP3.0都已经来了,我们要与时俱进!好了,下课!
相关新闻
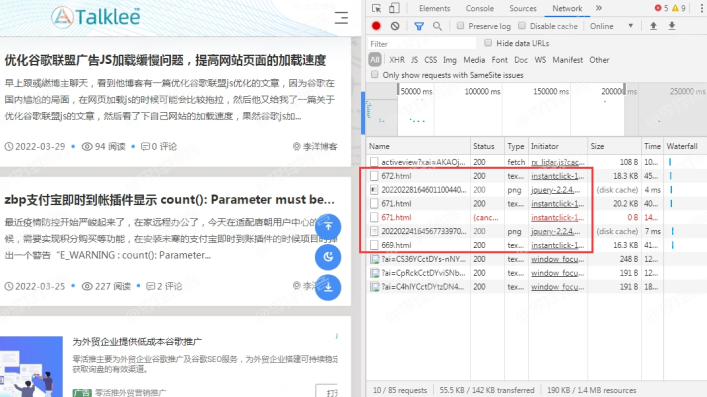
网站预加载 JS 脚本 instant.page 的使用方法
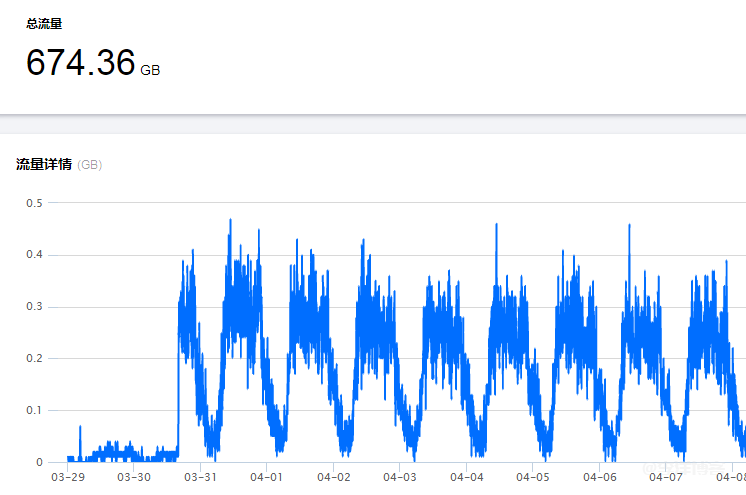
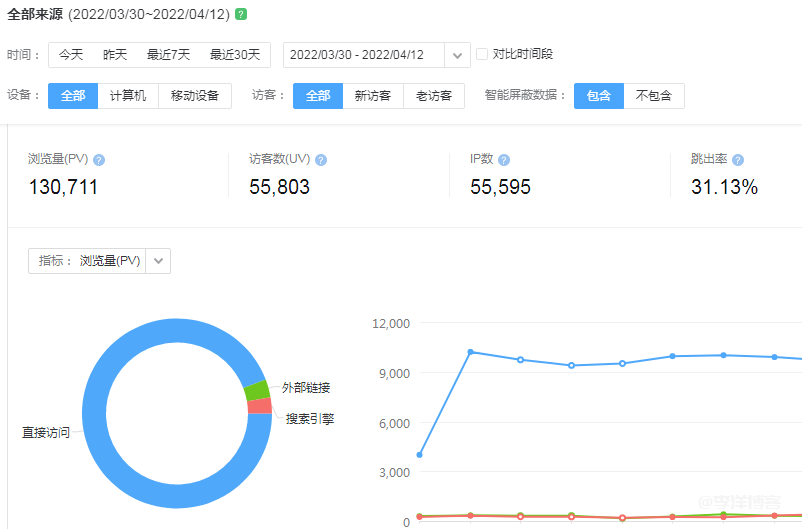
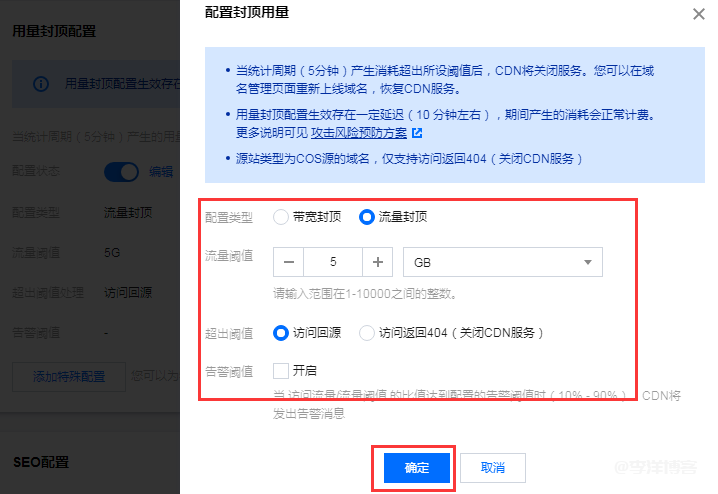
开启CDN后怎么防止流量被恶意盗刷
利用 acme.sh 申请 ZeroSSL 泛域名证书的图文教程
zblog利用ip地址物理化插件实现评论显示IP归属地的方法(最新兼容IPV4/V6)
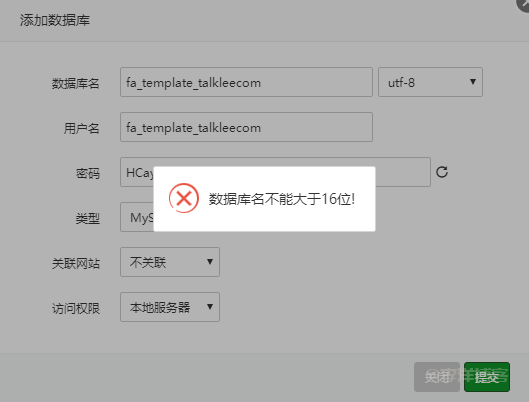
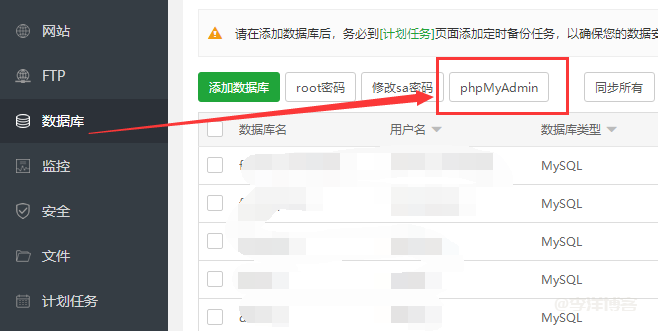
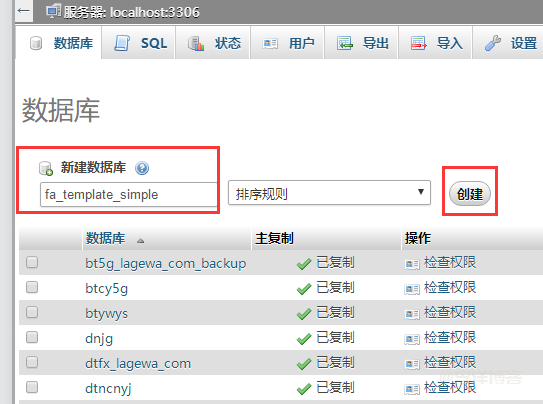
宝塔面板新建数据库提示数据库名不能大于16位的解决方法
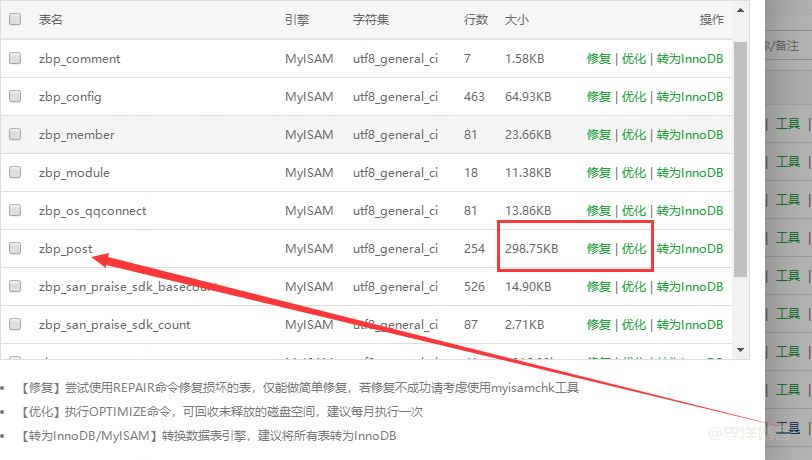
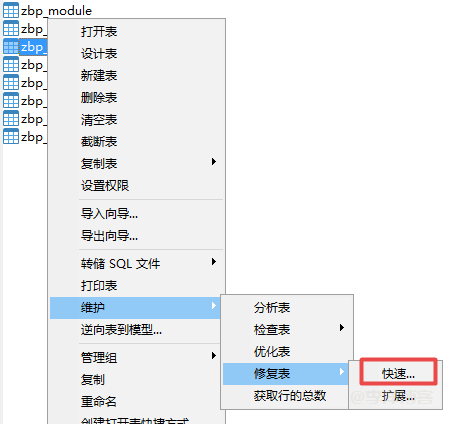
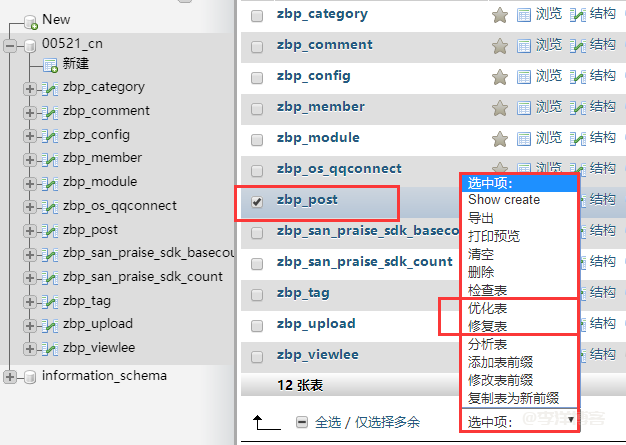
解决zblog显示 Table‘zbp_post’is marked as crashed and should be repaired 错误的3种方法
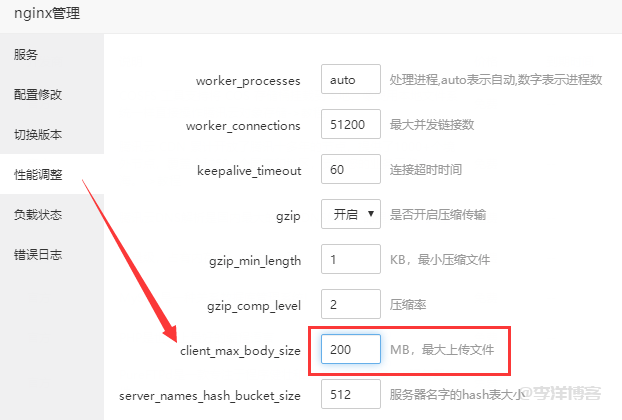
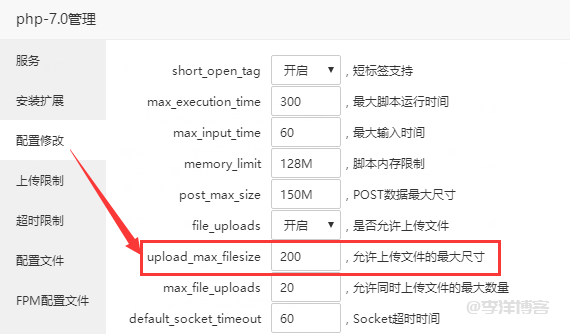
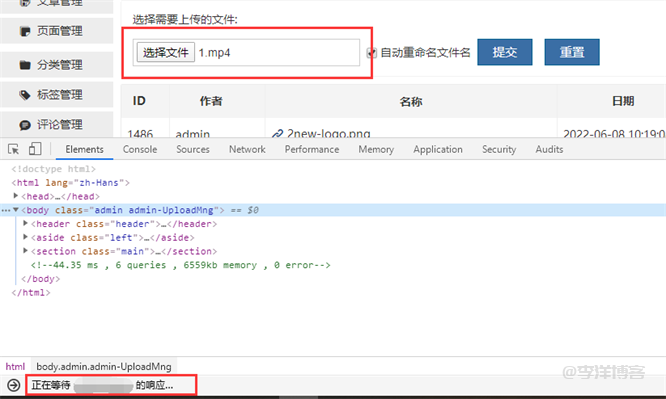
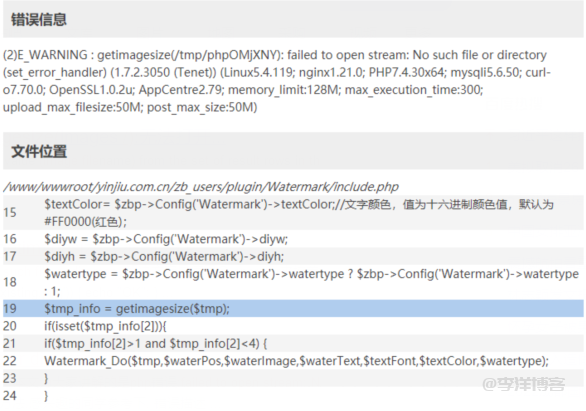
zblogphp上传视频文件超过50M没反应,状态栏显示响应中的解决办法
- 24小时热门
- 精彩新闻