blog响应式极简图片灯箱插件viewimglee,不足1kb的ViewImage.js超效率
对于图片灯箱插件我之前一直无感,直到慢慢越来越多的人联系我说它的重要性,所以主题慢慢的都开启了 Fancybox 图片灯箱插件,效果和功能都很强大,但是最近发现了“ViewImage.js”,这是基于jQuery开发的插件,使用Gzip压缩后不足 1kb,还支持响应式的一款极简灯箱插件,打算把主题都集成这个插件,真的超级精简,使用了几次效果挺好,在此基础上又简单优化了几处css,想着每个人要求不同就顺手做了这款极简插件(插件地址下文章底部)。

如果不需要使用插件,那么自己集成在主题也很简单,教程如下:
获取
你可以直接访问ViewImage的 GitHub 来获取最新版插件,当然你也可以通过下面的链接下载ViewImage: view-image.js or view-image.min.js
引用
首先确保你的页面已经正确引用jQuery(建议2.0+),然后再引用ViewImage.js(不喜欢本地就用这个CDN加速js)。
 JavaScript
JavaScript<script src="//tokinx.github.io/ViewImage/view-image.min.js"></script>
启用
我们为您提供了非常简便的初始化方法,方便您对程序进行一些个性化设置并正确启用
 JavaScript
JavaScript<script>jQuery(document).ready(function () {
jQuery.viewImage({
'target' : '.view-image img', //需要使用ViewImage的图片
'exclude': '.exclude img', //要排除的图片
'delay' : 300 //延迟时间
});});</script>手动操作完成,结合实际情况把“.view-image img”换成自己图片的class就可以,当然如果懒得手动修改就下载插件吧,免费的,应用中心搜索“图片灯箱”然后获取插件,启用插件即可,什么都不需要修改,仅仅是安装和启用插件,是不是没有比这个更加懒人操作的吧,最后看看插件的兼容性吧,
关于插件的兼容性
| D\T | Firefox | Chrome | MSIE | Safari |
|---|---|---|---|---|
| PC | >=3.5 | Yes | >=9 | >=3.1 |
| Mobile | Null | Null | Null | Null |
目前测试一切正常,如果在使用过程中有任何问题欢迎留言反馈,我们的宗旨就是,能简则简,应该是没有比“ViewImage.js”更为精简的啦,有的话,,,就当我没说!!!
相关新闻
网站预加载 JS 脚本 instant.page 的使用方法
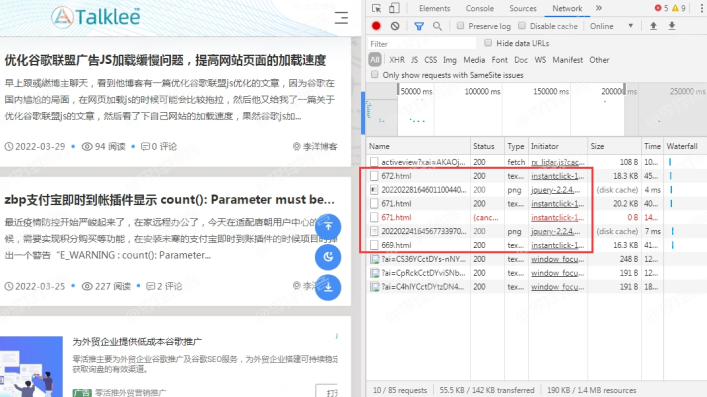
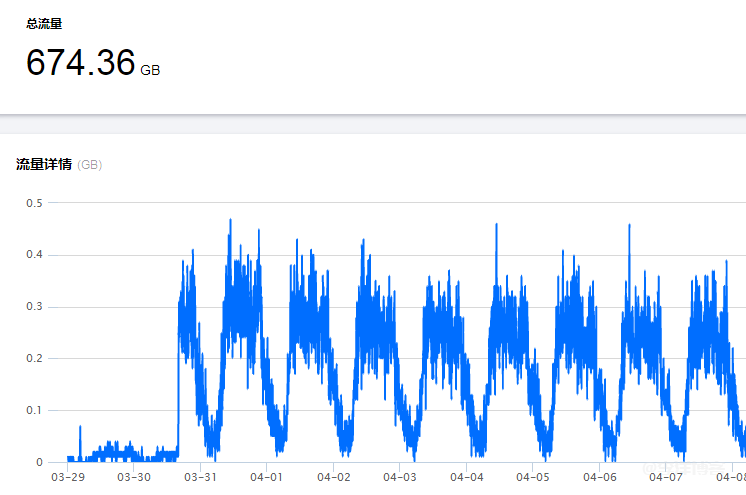
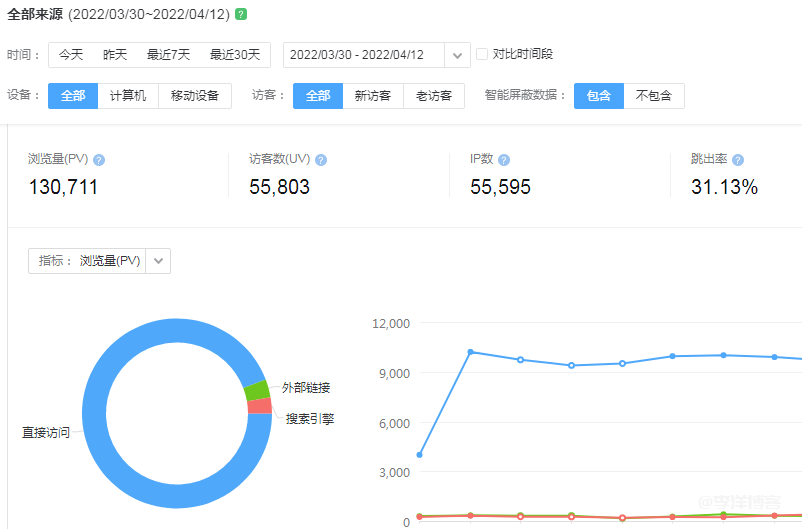
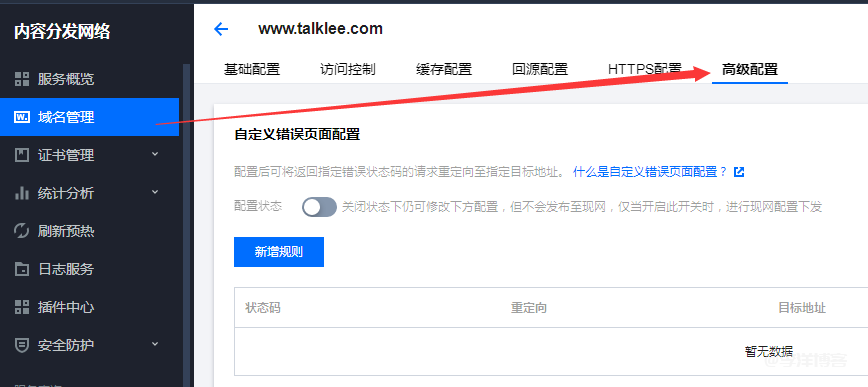
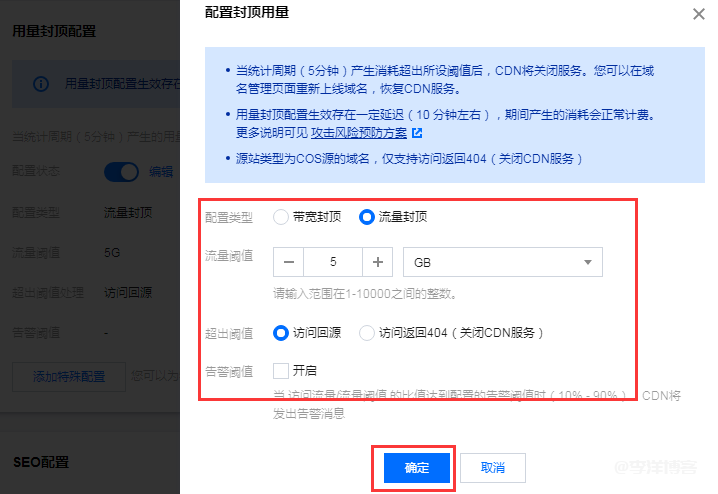
开启CDN后怎么防止流量被恶意盗刷
利用 acme.sh 申请 ZeroSSL 泛域名证书的图文教程
zblog利用ip地址物理化插件实现评论显示IP归属地的方法(最新兼容IPV4/V6)
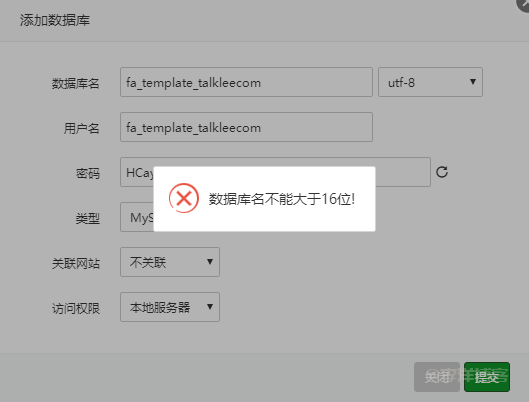
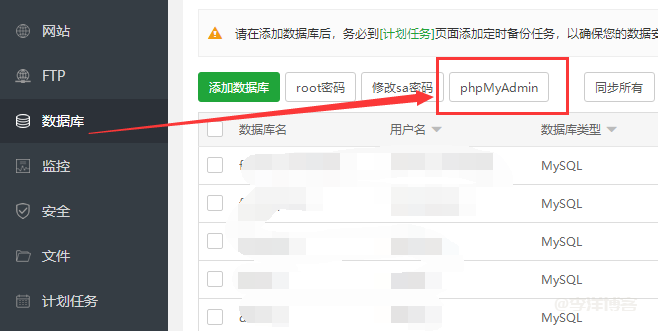
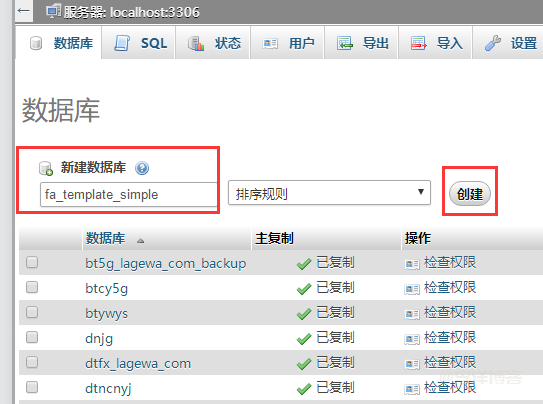
宝塔面板新建数据库提示数据库名不能大于16位的解决方法
解决zblog显示 Table‘zbp_post’is marked as crashed and should be repaired 错误的3种方法
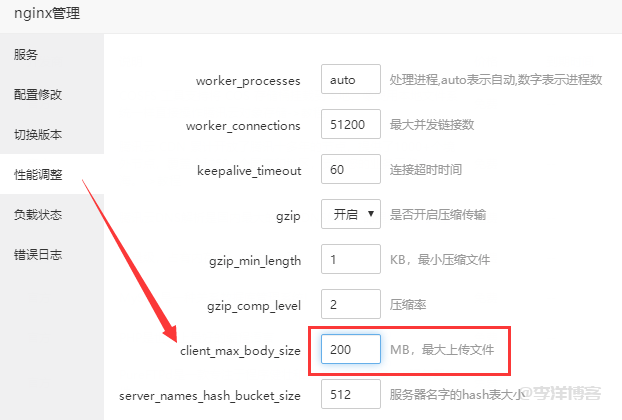
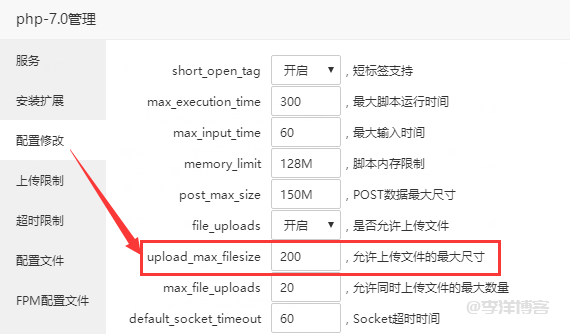
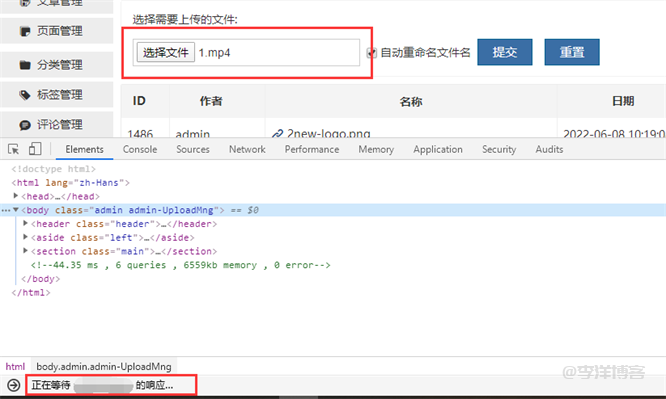
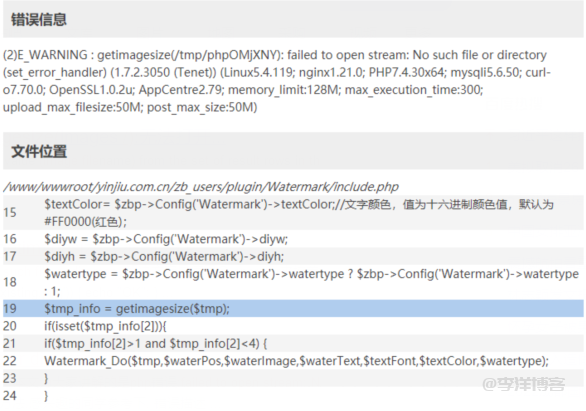
zblogphp上传视频文件超过50M没反应,状态栏显示响应中的解决办法
- 24小时热门
- 精彩新闻