网站预加载 JS 脚本 instant.page 的使用方法
不知道各位是都了解 instant.page 网站预加载的脚本,至少我是不知道的,我之前接触过“dns-prefetch”标签,也在部分模板集成了接口,昨天看彧繎博客发现这个这个 instant.page 标签,是的,感觉很新奇啊,这是什么造型,干啥的呢?小朋友你四不四有很多问号?于是乎我就度娘了一下,发现它的作用是可以预加载,用户想访问的页面,用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊 65 毫秒时,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度,因此 instant.page 此时开始预加载,平均超过 300 毫秒,instant.page 是渐进式增强 ,对不支持它的浏览器没有影响。
效果演示
经过测试,发现 instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。
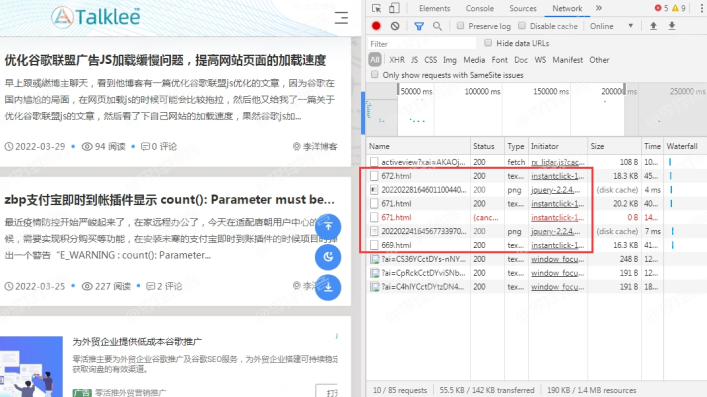
如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,右侧 Network 即会对文章页面进行预加载。而悬停未超过 65ms 时,则不会进行预加载。

使用方法:
GitHub项目:https://github.com/instantpage/instant.page
官方使用方法,代码添加到网站的</body>标签之前
 JavaScript
JavaScript<script src="//instant.page/1.2.2" type="module" integrity="sha384-OeDn4XE77tdHo8pGtE1apMPmAipjoxUQ++eeJa6EtJCfHlvijigWiJpD7VDPWXV1"></script>
但是此脚本是官方的,储存在国外服务器,对国内访问不太友好,可以将该JS脚本储存到自己的服务器上,点此获取该JS脚本,然后再根据以下格式在</ body> 之前引用:
 JavaScript
JavaScript<script type="module" src="存放路径"></script>
bootcdn加速:
https://www.bootcdn.cn/instant.page/
 JavaScript
JavaScript<script type="module" src="https://cdn.bootcss.com/instant.page/3.0.0/instantpage.js"></script>
定义预加载
白名单标签属性: data-instant ,例:
 Markup
Markup<a href="https://www.liblog.cn" data-instant>李洋博客</a>
黑名单标签属性: data-no-instant ,例:
 Markup
Markup<a href="https://www.baidu.com" data-no-instant>百度</a>
全局允许:在 <body> 中添加 data-instant-allow-query-string 属性
局部允许:在使用的标签中添加 data-instant 属性(和白名单属性一样)
仅预加载部分指定链接(白名单模式):如果只想预加载特定的链接,请在 <body> 中添加一个 data-instant-whitelist 标签,并通过向其添加 data-instant 属性来标记要预加载的链接。
注意
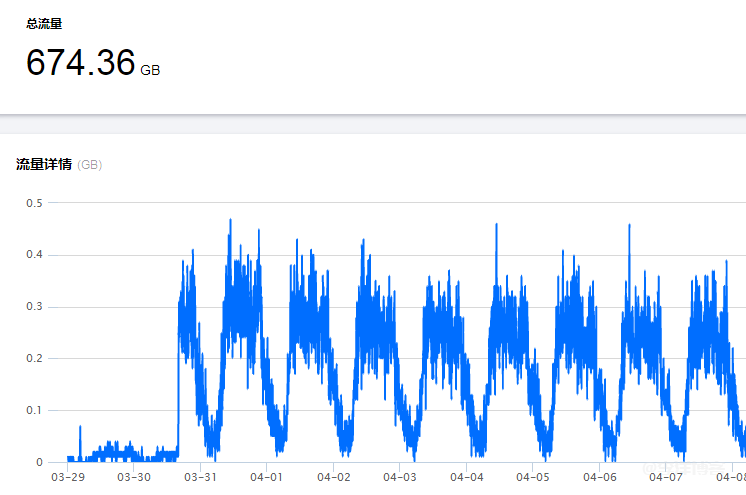
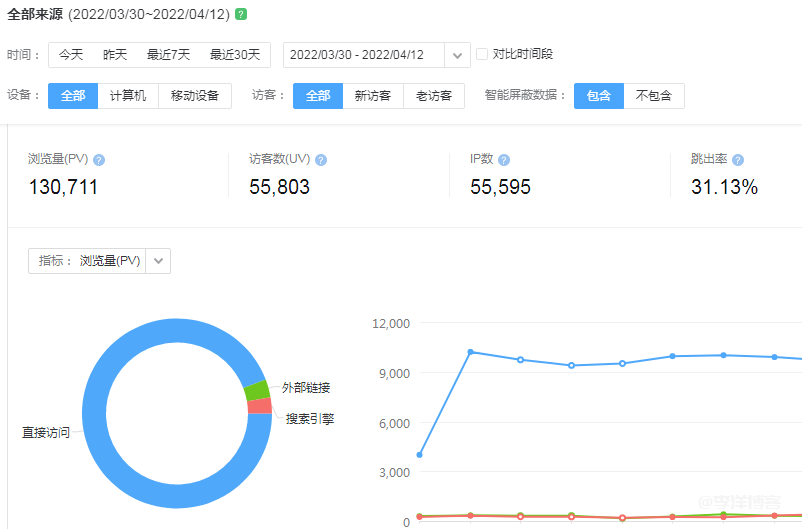
预加载可能会存在增加耗费少量 CDN 流量问题,请自行对比后考虑是否使用。好了,感兴趣的可以自行测试下效果,本文部分内容转载自左岸博客和ensu's博客
相关新闻
网站预加载 JS 脚本 instant.page 的使用方法
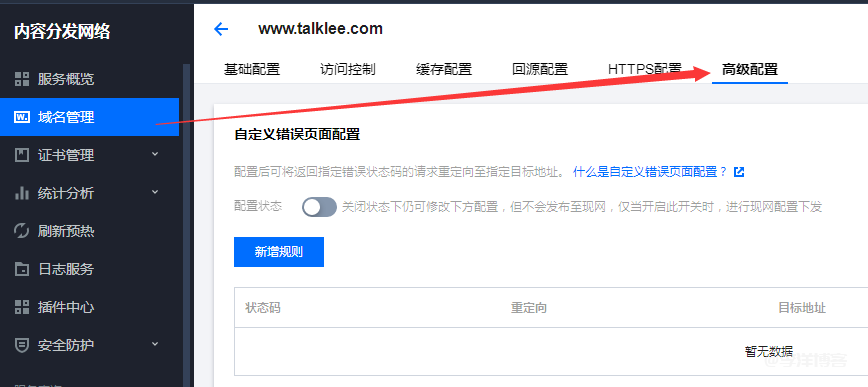
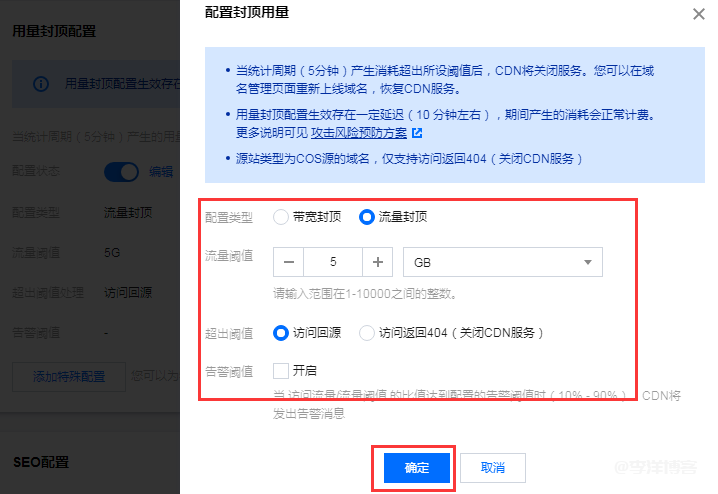
开启CDN后怎么防止流量被恶意盗刷
利用 acme.sh 申请 ZeroSSL 泛域名证书的图文教程
zblog利用ip地址物理化插件实现评论显示IP归属地的方法(最新兼容IPV4/V6)
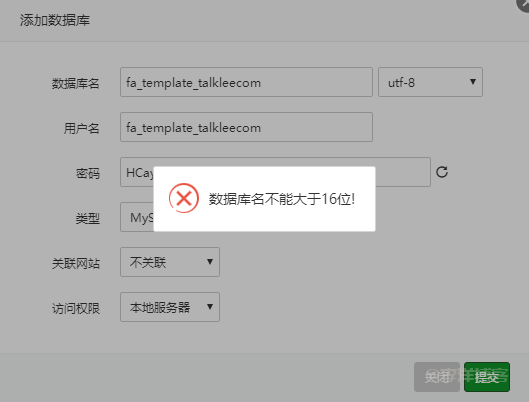
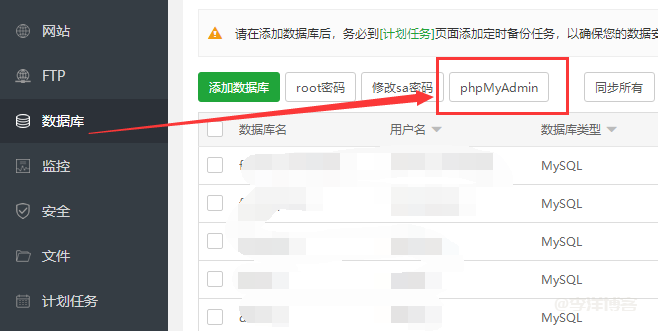
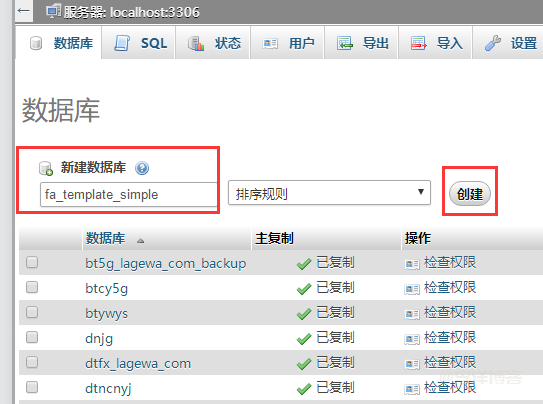
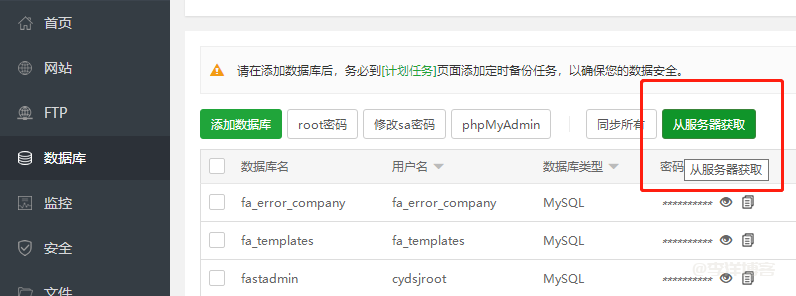
宝塔面板新建数据库提示数据库名不能大于16位的解决方法
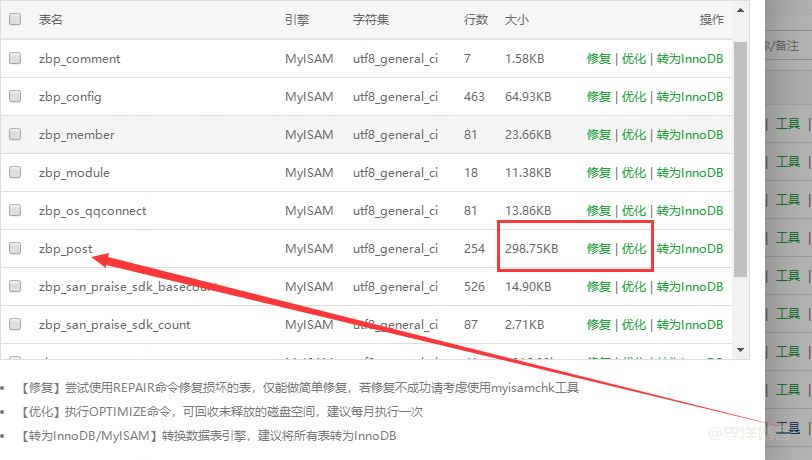
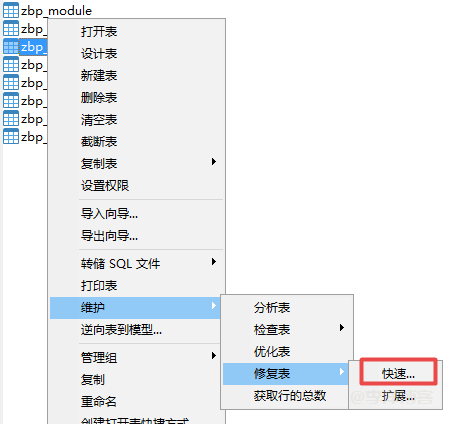
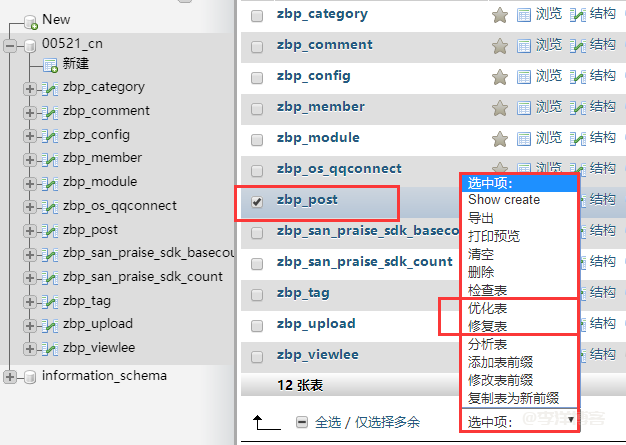
解决zblog显示 Table‘zbp_post’is marked as crashed and should be repaired 错误的3种方法
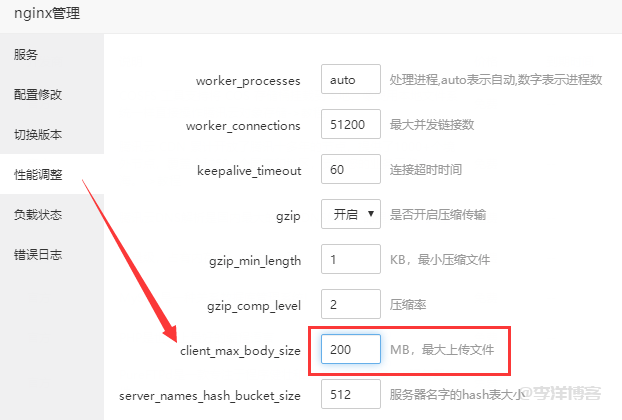
zblogphp上传视频文件超过50M没反应,状态栏显示响应中的解决办法
- 24小时热门
- 精彩新闻