zblog怎么搭建专题页?如何实现调用多个tag及tag所属文章的图文教程
最近在忙着定制主题和写一个新的案例页面,耽误了一些时间,一直没有更新问题,正好在定制主题模板的时候客户需要专业模板页,其实啊我就一直没弄懂,包括现在也没弄懂,所谓的专题页和标签页有何不同,哎,可能是理解能力有限,我能想到的就是设置一个固定的调用方式,比如自行设置标签ID,然后获取标题或者文章,无非就是标签页的一个集合呗。有需求就先安排,在百度找了一些资料,基本可以满足客户的需求,两种方式去实现,具体看情况而定吧。

第一种:
直接批量调用某个标签的所属文章列表,代码如下:
 Markup
Markup{php}$tids = explode(',',$article->Metas->pagetagid);{/php}
{foreach $tids as $key => $tid}{$array=Getlist(10,null,null,null,array($zbp->GetTagByID($tid)));} <article class="tags-list-box">
<figure class="tags-list-img"><a href="{$zbp->GetTagByID($tid)->Url}" class="pic-img-cover"{if $zbp->Config('gamelee')->blankoff=='1'} target="_blank"{/if}><img src="{$host}zb_users/theme/{主题ID}/include/topimg/{$zbp->GetTagByID($tid)->ID}.jpg" alt="{$zbp->GetTagByID($tid)->Name}" width="280" height="180"></a></figure>
<div class="tags-list-content">
<h3><a href="{$zbp->GetTagByID($tid)->Url}"{if $zbp->Config('gamelee')->blankoff=='1'} target="_blank"{/if}>{$zbp->GetTagByID($tid)->Name}</a></h3>
<p>{if strlen ( $zbp->GetTagByID($tid)->Intro ) > 2}{$zbp->GetTagByID($tid)->Intro}{else}这是关于{$zbp->GetTagByID($tid)->Name} 文章的专题栏目,更多更详细的内容请点击查看详情。{/if}</p>
</div>
</article>{/foreach}
{foreach Getlist(10,null,null,null,array($zbp->GetTagByID(31))) as $related} <li><a href="{$related.Url}">{$related.Title}</a></li>{/foreach}其中,“$article->Metas->pagetagid”为函数接口,标签合集的缩略图为标签的ID,也可以自行增加后台接口,这样方便一些,这个就是实现标签列表合集的一种方式,效果图嘛,大概就是酱婶儿的。

第二种:
客户想要实现,设置固定的标签,显示不同的标签分类,比如我想要获取标签ID“1,2,5”集合的专题,那么想要实现这个功能,这就比第一个要复杂一些,但是也还是能实现,代码如下:
 Markup
Markup{php}$tids = explode(',',$article->Metas->pagetagid);{/php}{*按顺序填入tagID*}
{foreach $tids as $key => $tid}<div class="special-item">
<div class="special-item-top">
{$array=Getlist(4,null,null,null,array($zbp->GetTagByID($tid)));} <div class="special-item-thumb"><a href="{$zbp->GetTagByID($tid)->Url}" target="_blank"><img class="j-lazy" src="{$host}zb_users/theme/{主题ID}/include/topimg/{$zbp->GetTagByID($tid)->ID}.jpg" alt="{$zbp->GetTagByID($tid)->Name}"></a></div>
<div class="special-item-title">
<h2><a href="{$zbp->GetTagByID($tid)->Url}" target="_blank">{$zbp->GetTagByID($tid)->Name}</a></h2>
<p>{if strlen ( $zbp->GetTagByID($tid)->Intro ) > 2}{$zbp->GetTagByID($tid)->Intro}{else}这是关于{$zbp->GetTagByID($tid)->Name} 文章的专题栏目,更多更详细的内容请点击查看详情。{/if}</p>
</div>
<a class="special-item-more" href="{$zbp->GetTagByID($tid)->Url}">进入专题</a>
</div>
<ul class="special-item-bottom">
{foreach $array as $article} <li><a title="{$article.Title}" href="{$article.Url}" target="_blank">{$article.Title}</a></li>
{/foreach} </ul>
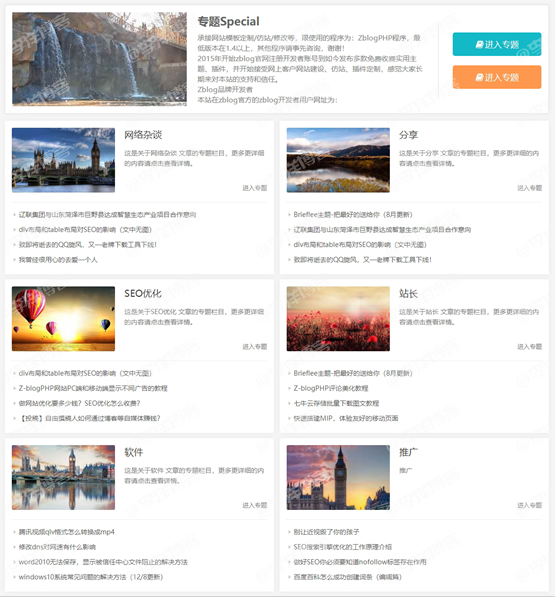
</div>{/foreach}其中“$article->Metas->pagetagid”自定义的页面接口,主题是在文章页后台可以设置多个标签ID,这个接口是自定义的,可以换成自己的接口,还有一个是图片,这里我不太清楚怎么去调用文章图片,所以你可以在标签直接一个缩略图接口,如图不做就像代码中的,以标签ID作为标识,给每个标签单独设置一个图片。另外代码中数字“4”则标签调用文章列表的数量,至于样式自己修改吧,这里不写了,毕竟对于审美来说每个人的观点不同的,效果图是酱婶儿的:

这个实现的效果就很清晰了,有标签集合同时也能显示部分调用的文章列表。至于您喜欢哪种就自行选择吧,关于本站主题后期都会更新专题模板,感兴趣的童鞋自己试试吧,哦对了,修改代码之前记得备份,有问题欢迎随时反馈,反正我回复也不是很及时,哈哈哈~~~
相关新闻
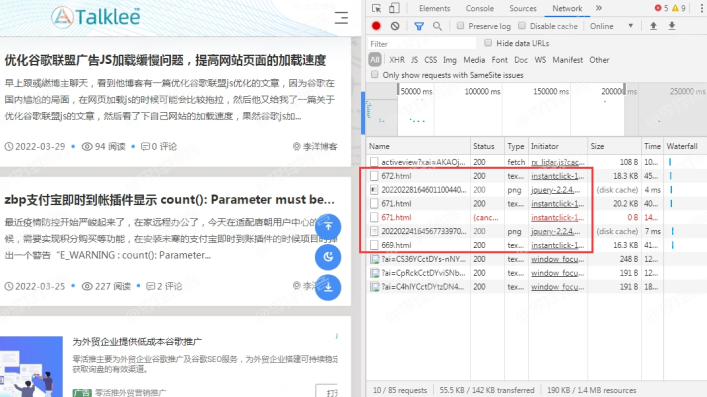
网站预加载 JS 脚本 instant.page 的使用方法
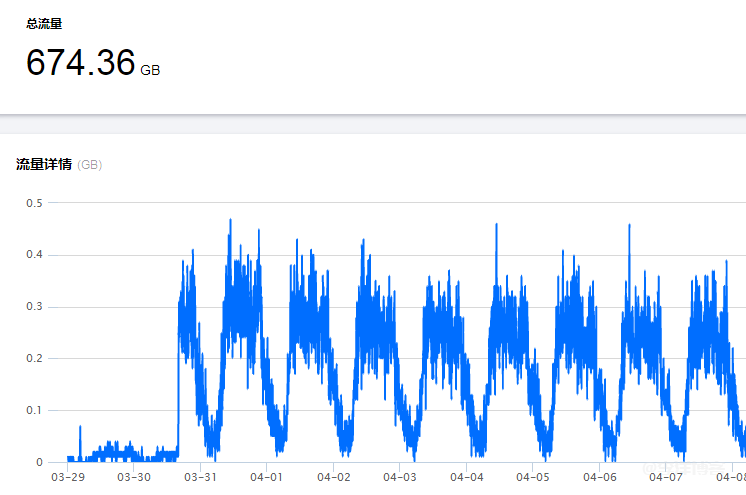
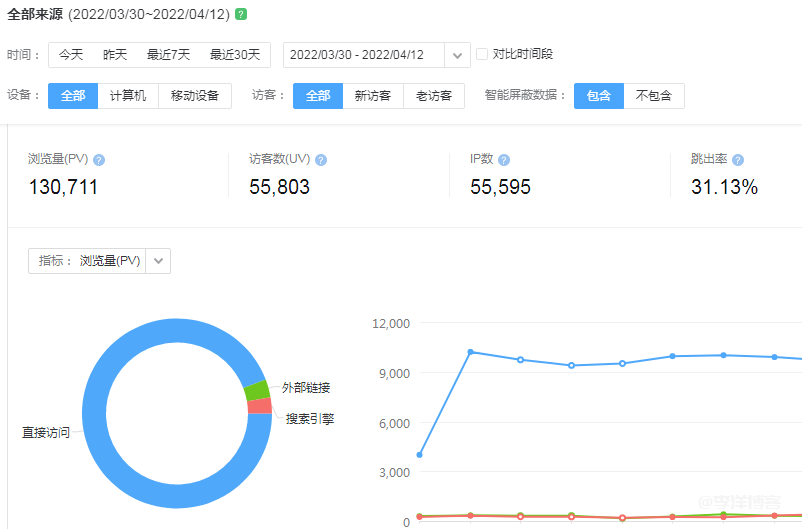
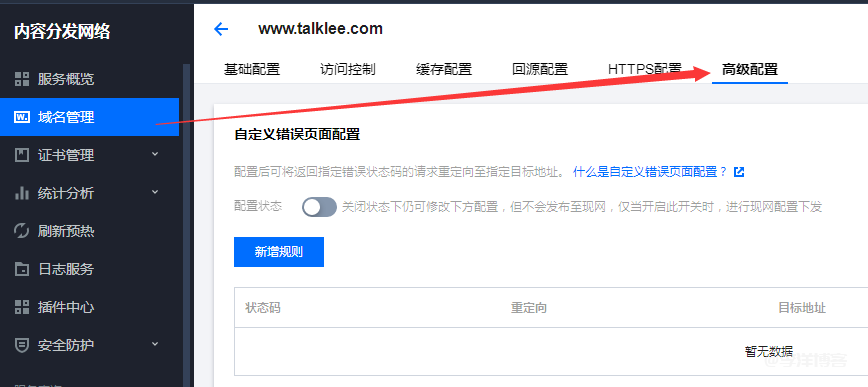
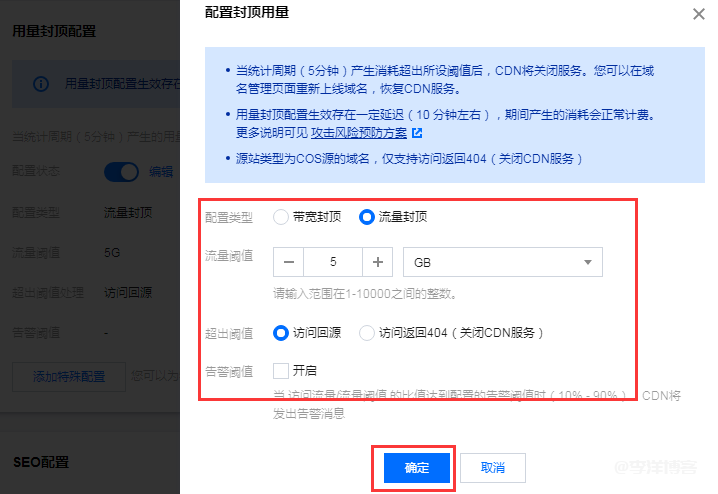
开启CDN后怎么防止流量被恶意盗刷
利用 acme.sh 申请 ZeroSSL 泛域名证书的图文教程
zblog利用ip地址物理化插件实现评论显示IP归属地的方法(最新兼容IPV4/V6)
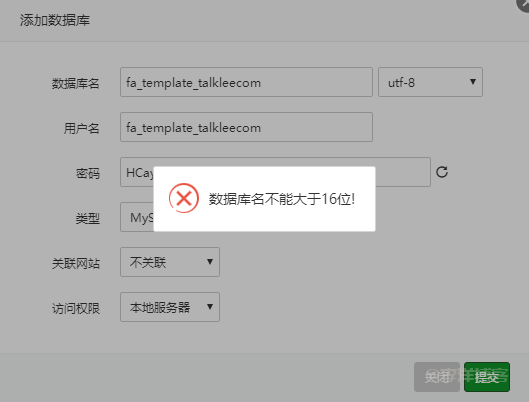
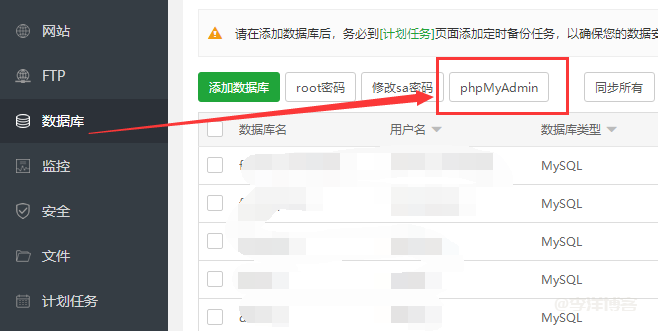
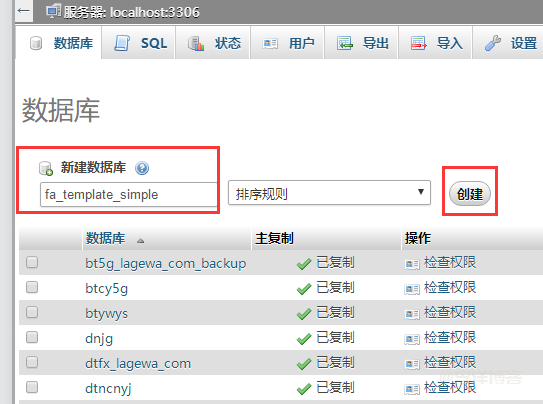
宝塔面板新建数据库提示数据库名不能大于16位的解决方法
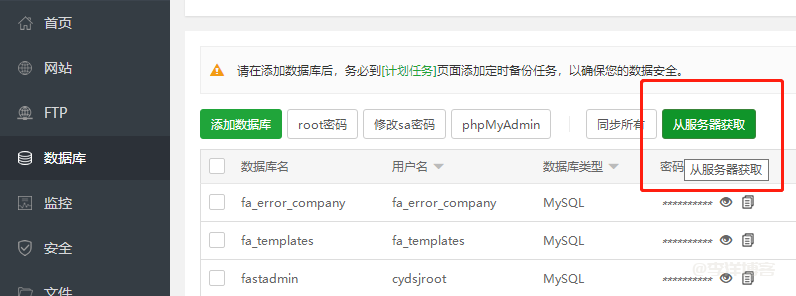
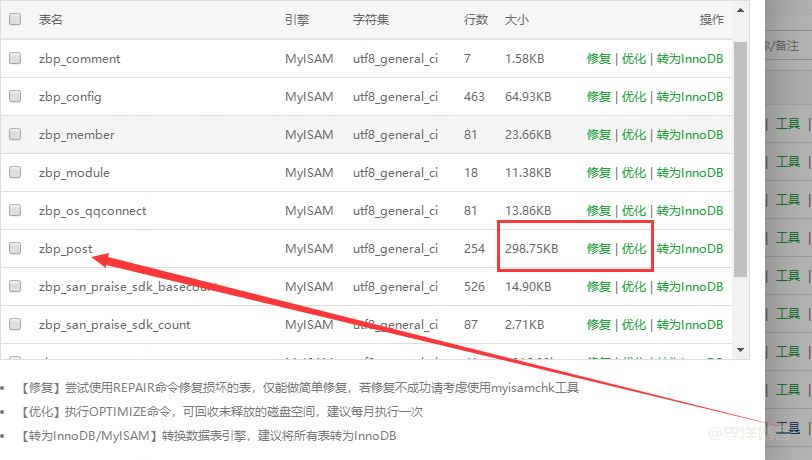
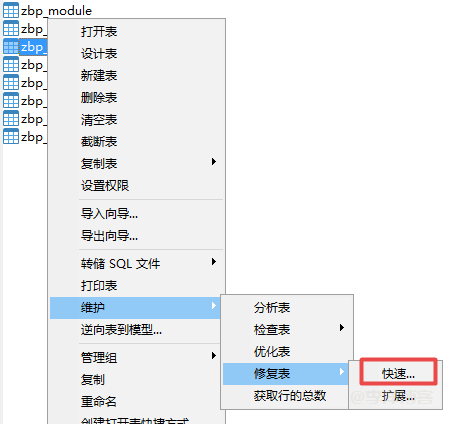
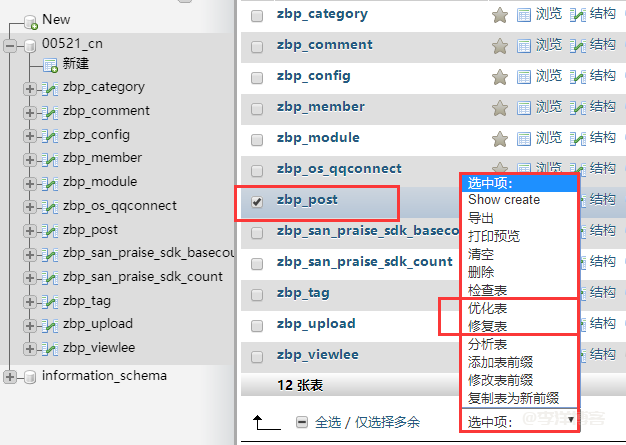
解决zblog显示 Table‘zbp_post’is marked as crashed and should be repaired 错误的3种方法
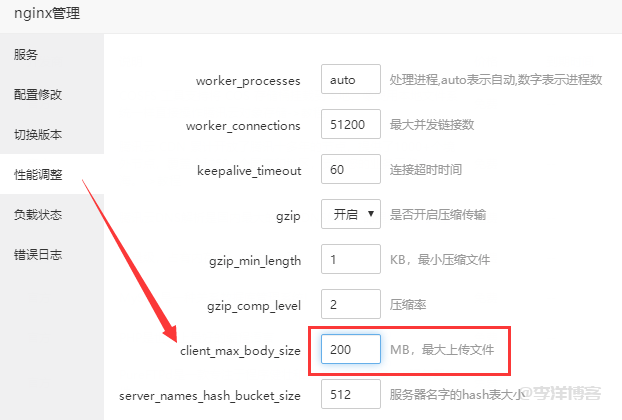
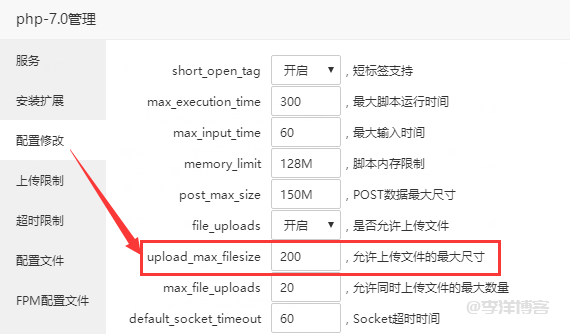
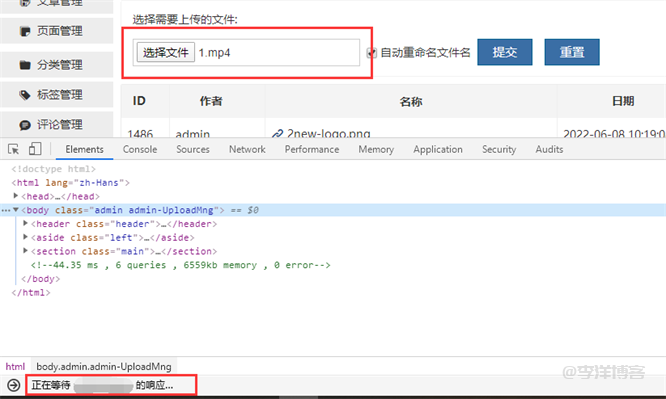
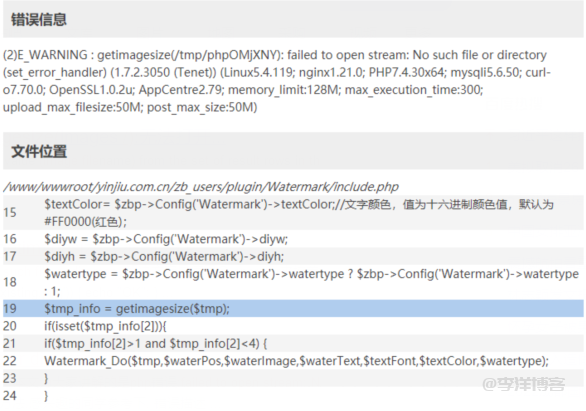
zblogphp上传视频文件超过50M没反应,状态栏显示响应中的解决办法
- 24小时热门
- 精彩新闻