nofollow标签的作用和使用方法有了重大变化
nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofo...
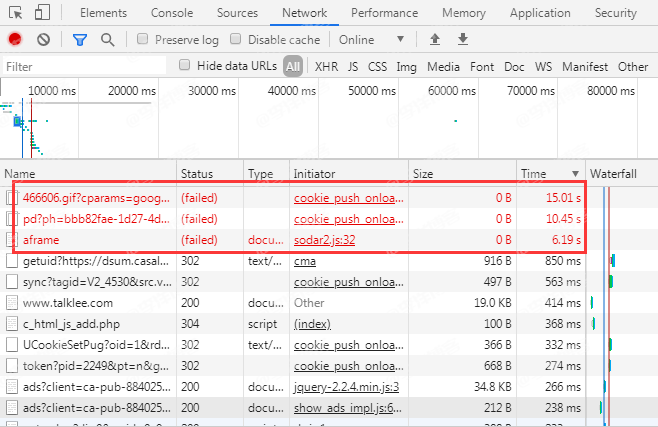
早上跟彧繎博主聊天,看到他博客有一篇优化谷歌联盟js优化的文章,因为谷歌在国内尴尬的局面,在网页加载js的时候可能会比较拖拉,然后他又给我了一篇关于优化谷歌联盟js的文章,然后看了下自己网站的加载速度,果然谷歌js加载的速度真的很慢,加速最慢的已经达到了6.19s,另外两个十秒+应该是图片资源,可以暂时忽略。虽说我的网站打开速度不是很快,但是不能这么拖拉啊,是该整顿整顿啦,网站还有百度联盟的广告,但是速度不至于这么拖拉,而且百度的也该下架了,基本没有什么收益,广告太局限了,这一点来说真的不如谷歌,如图,看看吧,就是着速度,嗖嗖地。。。

首先我们将谷歌 Google Adsense 获取到的单元广告代码(非自动广告),复制一下,代码如下:
 JavaScript
JavaScript<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-8840255125180942"
crossorigin="anonymous"></script><ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-你的id"
data-ad-slot="你的id"
data-ad-format="auto"
data-full-width-responsive="true"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>代码获取到了,我们可以看见代码其实可以分成两段,其一是js代码,其次是<ins>代码,实际Google代码现在的思路很简单,关于js优化有两种方案,一种是设置setTimeout()函数,setTimeout() 方法用于在指定的毫秒数后调用函数,所以我们可以优化下就js代码:
 JavaScript
JavaScript<script>window.onload = function() { setTimeout(function() {
let script = document.createElement("script");
script.setAttribute("async", "");
script.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-发布商数字ID";
document.body.appendChild(script);
}, 2000);};</script>代码含义就是广告时间延迟异步加载,这样可以加快加载速度!延迟时间(2000)可以自定义!
另外一种是彧繎博文介绍的,就是通过 window.addEventListener 来实现谷歌广告懒加载,可直接复制使用,放在网站 head ,修改实例如下:(推荐使用)
 JavaScript
JavaScript<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.setAttribute("async", "");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-发布商数字ID";
element.setAttribute("crossorigin", "anonymous");
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;</script>这样符合Google官方不能不能改变代码的要求,建议把js放在我们页面的head之内,即使多个页面都会统一调用,然后将<ins>和<script>代码放在网页广告接口位置,例如:
 JavaScript
JavaScript<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-发布商数字ID"
data-ad-slot="发布商数字ID"
data-ad-format="auto"
data-full-width-responsive="true"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>这样一样加载速度的确会有提升,而且我还发现一个问题,就是优化之后页面js错误由原来的10个减少成3个,这可真是意外的收获啊,其实网上的教程还是很多的,大同小异,基本都是通过异步加载实现的,好了,有问题留言反馈吧。
nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofo...