nofollow标签的作用和使用方法有了重大变化
nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofo...
腾讯云 CDN 「自定义错误页面配置」功能新增支持配置「公益404页面」,配置后您源站返回的404页面将变更为腾讯公益404页面,页面为环保、救灾和避险等有关的公益事业内容。
自腾讯404公益页面上线以来,一直在做寻亲信息投放。但是随着整个社会关注度的提高,和公安部门的努力,以及天眼等社会安全系统的普及,到现在,404公益继续进行寻亲信息投放的意义已经越来越小了。
因此,今年对404公益项目做了一些转型,利用404页面资源投放一些对当前的社会更有意义的公益信息,比如环保、救灾、避险等等。

(设计师:李思奇)
新404页面的接入方式是在页面,用script标签引用
 JavaScript
JavaScript//volunteer.cdn-go.cn/404/ latest/404.js
文件就可以了,和以前一样,如果你需要制定渲染404页面的容器的话,可以在script标签上定义rendertarget来指向被渲染的容器,一个兼容性更好的404页面模板可以在
 Markup
Markuphttps://volunteer.cdn-go.cn/404/latest/404.html
下载到。这个模板在被script标签引用到情况下也可以在控制台报错(并且把错误报告给服务器)。
不过只有在script引用同域资源出发404错误的时候有效,跨域引用的情况现代浏览器会阻拦script标签引用到的content-type不是script的资源。因此要把这个页面的源码配置到自己的服务器的404页面模板上,而不是从自己服务器301/302跳转到这个地址。
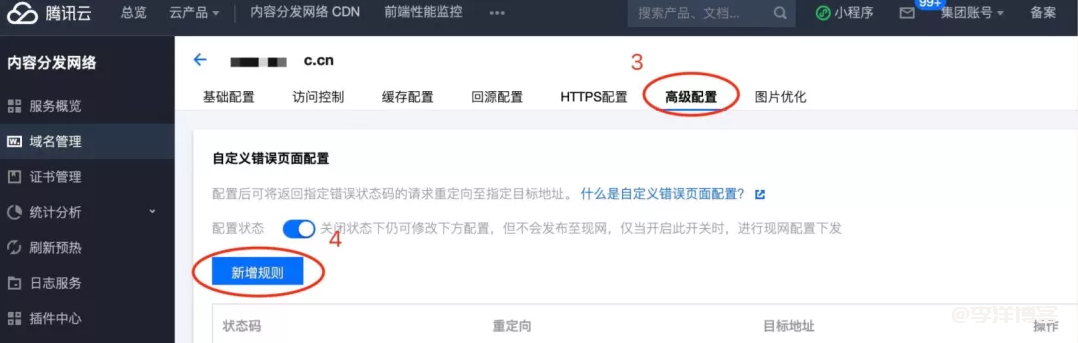
第一步:打开控制台,进入域名管理,点击【管理】

第二步:进入高级配置,点击【新增规则】

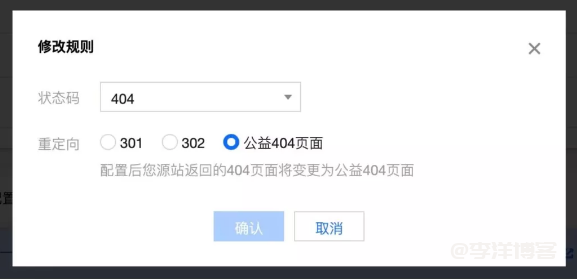
第三步:状态码选择:404,重定向选择:公益404页面

第四步:进入高级配置,打开配置状态选项

至此所有教程都已设置完成,早在很久之前就再用腾讯公益404页面,当然现在能直接集成在腾讯CDN还是非常的省事方便,一键操作,可以考虑在主题模板中加入,增加个开关,自行设置公益404或者主题模板自带404错误页都可以,嗯嗯,想法不错,年后就开工,先新建一个文件夹。。。
nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofollow标签的作用和使用方法有了重大变化nofo...